At some point I’m hoping to fund my new game partially via crowdfunding. But convincing the general public that I’m competent enough to deliver something interesting, creative, fun and actually playable will take some doing.
I may create an hilarious deadpan video of myself looking like I’m not just desperate to justify my own whimsy.
I may offer incredible, personalised incentives to all and sundry who throw a few quid at me.
And I may even read up a bit about crowdfunding strategy so I don’t simply embarrass myself with a total of £7.50 from pitying family members.
But above all, I think I need to prove my worth. I need to demonstrate that I can and will deliver the project, and that it will be worth it.
So, all I need to do is build the game, and THEN go out to seek the funding to be able to build the ga… oh bollocks.
Chicken. Egg.

Now what?
Now, I’m not coming into this marketplace with completely empty pockets, I have already built a couple of other PnC games in the past, and a huge variety of other, simple games too (albeit mostly in Flash).
I seeked? suk? suked? have seeken? asked someone who knows a lot more about this kind of stuff than I do, and it was suggested that creating a short demo of the actual game would be a great way to start.
For the final product I am planning to use one of the industry standard tools out there for retro PnC games, namely Visionaire Studio or Adventure Game Studio, but for my demo, I’m wondering whether to build upon my existing HTML PnC engine that I created back in 2019.
This way, in a relatively short space of time I can reach a wide audience and introduce them to the most important things about the game:
The concept. The characters. The humour.
It will help me to gauge people’s interest, what they do and don’t like about it, and with any luck get some potential backers on board.
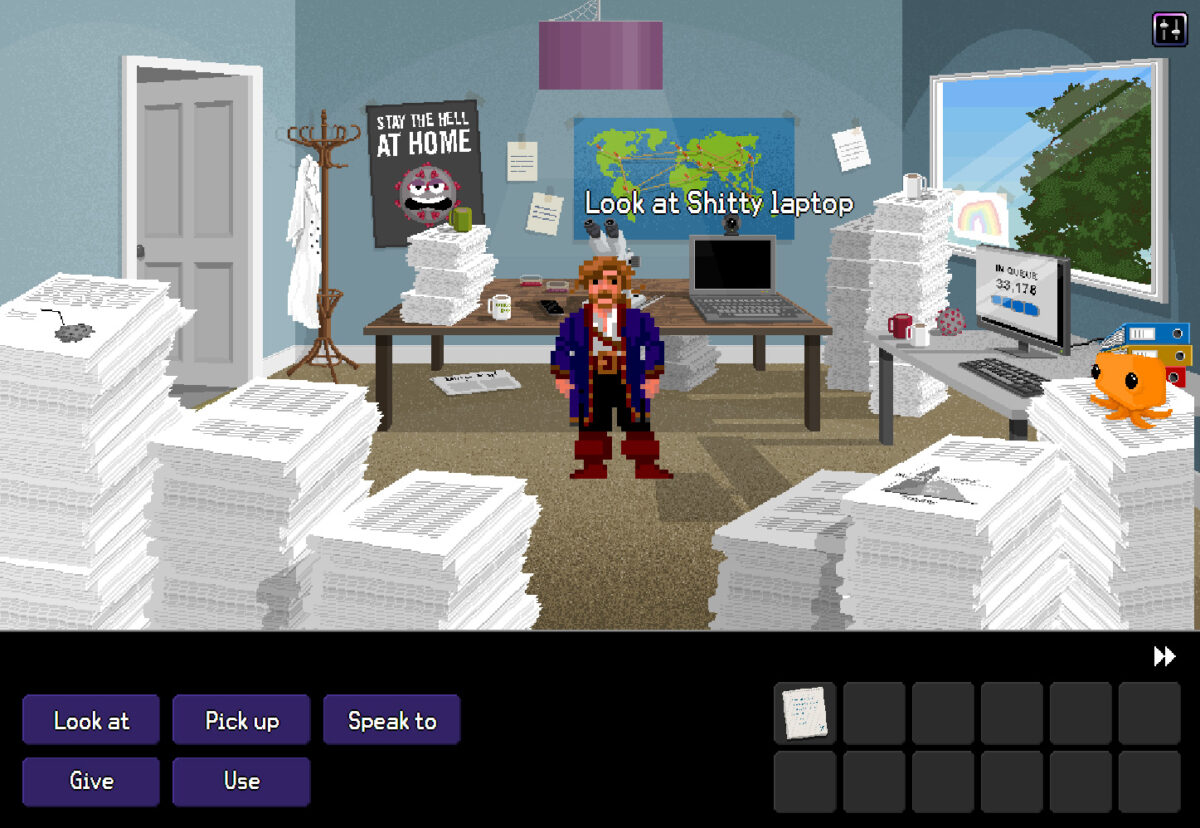
With this in mind, I have been building on my existing game engine over the past week. Introducing one important feature… An animated character.
I was always happy with the concepts, puzzles and dialogue of Lockdown and Where’s my Cloak, but I had to cut some corners in terms of the character animation. This made it a LOT simpler to program the games, but they never quite had that old stylee LucasArts feel that I craved. They also had the unfortunate (or fortunate depending on your point of view) result of shortening the gameplay considerably.
Whereas usually in these sorts of games you would sit there quite happily watching your character walk back and forth across the screen, trying various items with each other in a frustratingly bizarre ritual, until the correct combination was reached. If you remove that from the equation the game can be completed in a fraction of the time.
I have uploaded the latest version of my engine which now supports a walking animated character. The main developmental barrier for this was working out the way-finding algorithms (how the character moves from one place to another on the screen without walking through an obstacle).
The answer came in the form of a 2-dimensional navigational mesh, a set of algorithms (namely A*) which ascertain the shortest path between two sets of points within a polygon.
Translation: You draw a shape on the floor which they can walk around within, and this algorithm works out the quickest route between point A (your starting point) and point B (where you want to be to…I don’t know…pick up a rubber chicken or something) without ever leaving the shape on the floor.
To this end, I found a Javascript library called nav2d which does exactly that! After I’d combined that with my existing framework of old-school HTML image maps I essentially had a WYSIWYG for drawing walkable meshes, and tweaking them easily in Dreamweaver without having to hand-code all of the coordinates required.
After that, there are just some relatively simple functions that:
- Shrink the character towards the top of the screen to add some false perspective.
- Work out a Z index for all of the objects in the scene and place the character at the right depth (so they can walk both in front of AND behind the same object at different points on the floor).
- Add “walk to” points for any items on the screen that the character needs to walk towards before interacting with.
In all honesty, the trickiest part of all of this was taking into account the fact that the game needs to be able to scale up and down on different screens, and still work (even if you scale the browser window mid-game).
The example I’ve uploaded uses the first couple of scenes from Lockdown with an added character. It’s probably still a bit buggy, but feel free to scroll to the bottom, have a play with it and say “Hello” to an old friend.
Honestly, what do you think?
So. Is this a good idea?
Am I wasting my time building a demo in a different platform to the final game?
Is it a great time and money saver in the early stages of creating a game that people may hate anyway?
Or…should I just bite the bullet and get cracking with the professional software off the bat and stop wasting my time dicking about in Javascript?
Any comments are welcome below, as long as you’re not just rude for the sake of it, you bastard.
P.S. Please don’t tell Disney.